portfolio website using javascript
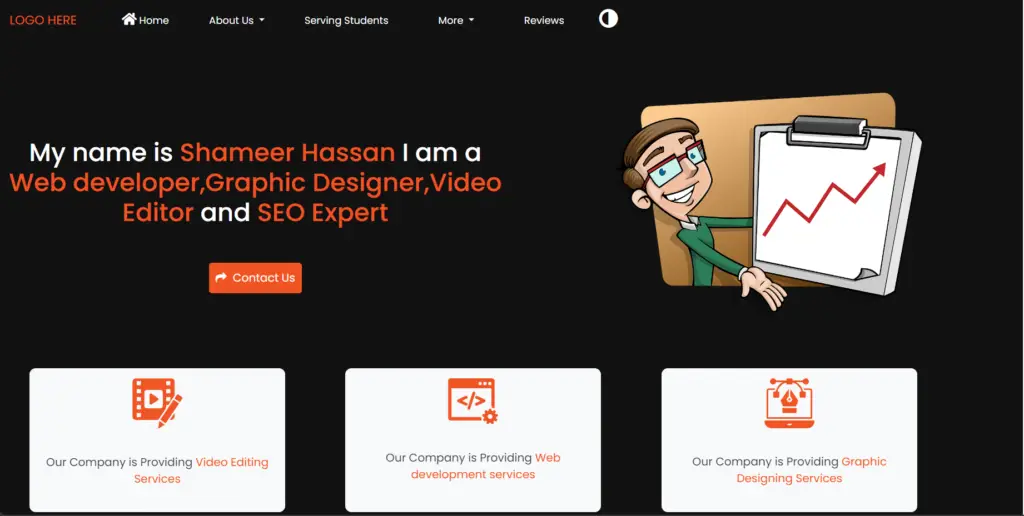
How to make portfolio website using javascript? Your personal portfolio website is like a virtual Resume to the world. It’s an essential step for new developers, seasoned developers, and anyone looking to showcase their work. To build an impressive personal portfolio website you should have prior knowledge of HTML CSS and JavaScript. If not then you can use source code. Why Your Personal Portfolio Matters? Personal portfolio is not just a showcase of your skills it is your virtual resume. It shows your skills, experience expertise and your projects. It will attract clients and makes you credible person. Portfolio website will help you in getting attentions from clients, collaborators and companies. A well-structured portfolio leave a long lasting impression on viewer. Recommended Reading Hand Gesture Recognition Using Machine Learning 10 Advance Final Year Projects with source code Ecommerce Sales Prediction using Machine Learning Getting Started with HTML HTML creates a structure of website. It creates layout for your content. Start by HTML and define the essential elements such as headings paragraph images and lists. Structure your website to make navigation and styling easy. HTML Code for Portfolio HTML <!DOCTYPE html> <html lang="en"> <head> <title>ITDesigners</title> <meta charset="utf-8" /> <meta name="viewport" content="width=device-width, initial-scale=1" /> <link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/4.5.2/css/bootstrap.min.css" /> <script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script> <link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/4.7.0/css/font-awesome.min.css" /> <script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.16.0/umd/popper.min.js"></script> <script src="https://maxcdn.bootstrapcdn.com/bootstrap/4.5.2/js/bootstrap.min.js"></script> <link rel="stylesheet" href="https://use.fontawesome.com/releases/v5.7.0/css/all.css" integrity="sha384-lZN37f5QGtY3VHgisS14W3ExzMWZxybE1SJSEsQp9S+oqd12jhcu+A56Ebc1zFSJ" crossorigin="anonymous" /> <script src="https://kit.fontawesome.com/a076d05399.js"></script> <script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script> <link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/4.7.0/css/font-awesome.min.css" /> <script src="https://cdnjs.cloudflare.com/ajax/libs/jquery/3.4.0/jquery.min.js"></script> <link rel="stylesheet" href="https://unpkg.com/aos@next/dist/aos.css" /> <link rel="stylesheet" href="css/mainpage.css" /> </head> <body id="bd"> <nav id="navigation" class="navbar navbar-expand-md"> <a class="navbar-brand" href="#">LOGO HERE</a> <button class="navbar-toggler" type="button" data-toggle="collapse" data-target="#collapsibleNavbar" > <span ><i style="color: white" class="fa fa-bars" style="font-size: 46px" ></i ></span> </button> <div class="collapse navbar-collapse" id="collapsibleNavbar"> <ul class="navbar-nav"> <li class="nav-item pt-3"> <a class="nav-link ml-5" href="index.html" ><i class="fas fa-home" style="font-size: 21px"></i> Home</a > </li> <li class="nav-item dropdown ml-5 pt-3"> <a class="nav-link dropdown-toggle" href="#" id="navbardrop" data-toggle="dropdown" > About Us </a> <div class="dropdown-menu"> <a class="dropdown-item" href="loc.html">Location</a> <a class="dropdown-item" href="team.html">Team</a> <a class="dropdown-item" href="contact.html">Contact</a> <a class="dropdown-item" href="instructors.html">Instructors</a> </div> </li> <li class="nav-item ml-5 pt-3"> <a class="nav-link" href="services.html">Serving Students</a> </li> <li class="nav-item dropdown ml-5 p-3"> <a class="nav-link dropdown-toggle" href="#" id="navbardrop" data-toggle="dropdown" > More </a> <div class="dropdown-menu"> <a class="dropdown-item" href="cpage.html">Reviews</a> <a class="dropdown-item" href="news.html">Newsfeed</a> </div> </li> <li class="nav-item ml-5 pt-3"> <a class="nav-link" href="cpage.html">Reviews</a> </li> <li class="nav-item ml-5 pt-3"> <i style="font-size: 35px; color: white" class="fa fa-adjust change" ></i> <p id="p2"></p> </li> </ul> </div> </nav> <div class="container-fluid"> <div class="row"> <div class="col-sm-6 text-center"> <br /> <br /> <br /> <br /> <br /> <br /> <h1> My name is <span>ITDesigners</span> I am a <span>Web developer,Graphic Designer,Video Editor</span> and <span>SEO Expert </span> </h1> <br /><br /> <button> <i class="fa fa-share" style="font-size: 18px; color: white"></i>  Contact Us </button> <br /><br /><br /><br /> </div> <div class="col-sm-6 text-center"> <br /><br /><br /> <img class="img-fluid" src="https://cdn.pixabay.com/photo/2016/06/13/15/07/presentation-1454403_960_720.png" width="500px" /> </div> </div> </div> <div class="container-fluid"> <div class="row"> <div id="col1" data-aos="flip-right" class="bg-light col-sm-3 text-center text-dark m-5" > <img class="img-fluid m-3" src="images/icon3.png" width="80px" /> <br /><br /> <p id="para"> Our Company is Providing <span><a>Video Editing Services</a></span> </p> <br /> </div> <div id="col1" data-aos="flip-left" class="bg-light col-sm-3 text-center text-dark m-5" > <img class="img-fluid m-3" src="images/icon1.png" width="80px" /> <br /><br /> <p id="para"> Our Company is Providing <span><a id="web" href="">Web development services </a></span> </p> <br /> </div> <div id="col1" data-aos="flip-up" class="bg-light col-sm-3 text-center text-dark m-5" > <img class="img-fluid m-3" src="images/icon2.png" width="80px" /> <br /><br /> <p id="para"> Our Company is Providing <span><a>Graphic Designing Services</a> </span> </p> <br /> </div> </div> <br /><br /><br /><br /> </div> <div class="container-fluid" data-aos="fade-up"> <div class="row"> <div class="col-sm-6 text-center"> <br /> <h1>Video Editing</h1> <br /> <p id="para"> <span id="case">Be seen where everyone is watching</span><br /> With YouTube ads, reach potential customers and have them take action when they watch or search for videos on YouTube – and only pay when they show interest. </p> <br /> <button> <i class="fa fa-share" style="font-size: 18px; color: white"></i>  Try Video editing Service </button> </div> <div class="col-sm-6 text-center"> <br /><br /><br /> <img src="images/video.png" width="500px" /> <br /><br /><br /><br /><br /><br /> </div> </div> </div> <div class="container-fluid" data-aos="fade-up"> <div class="row"> <div class="col-sm-6 text-center"> <br /><br /><br /> <img src="images/graphic.png" width="500px" /> <br /><br /><br /><br /><br /><br /> </div> <div class="col-sm-6 text-center"> <br /> <h1>Graphic Designing</h1> <br /> <p id="para"> <span id="case">Design is Intelligence made Visible</span><br /> Wherever you are on your graphic design voyage, you’ll need guidance from time to time as you navigate the murky waters of creativity. What better place to look than the quotes of famous designers? After all, these men and women didn’t become icons of their industry without solving a problem or two along the way. </p> <br /> <button> <a class="nav-link" href="graphic.html"> <i class="fa fa-share" style="font-size: 18px; color: white"></i>  Try Graphic Designing Service</a > </button> </div> </div> </div> <div class="container-fluid" data-aos="fade-up"> <div class="row"> <div class="col-sm-6 text-center"> <br /><br /><br /><br /><br /> <h1>Web Development</h1> <br /> <p id="para"> <span id="case">Code! Coding is Life</span><br /> By developing a web you cand increase interaction with your clients and audience.You can enhance you sale by developing you own web………! </p> <br /> <button> <i class="fa fa-share" style="font-size: 18px; color: white"></i>  Try Web Development Service </button> </div> <div class="col-sm-6 text-center"> <br /><br /><br /> <img src="images/web.png" width="500px" /> <br /><br /><br /><br /><br /><br /> </div> </div> </div> <div id="footer" class="container-fluid"> <div class="row"> <div class="col-sm-3 text-center"> <br /> <br /> <h1>LOGO HERE</h1> <br /> <br /> <br /> <a href="#" class="fa fa-facebook" style="font-size: 30px"></a> <a href="#" class="fa fa-instagram ml-5" style="font-size: 30px"></a> <a href="#" class="fa fa-youtube ml-5" style="font-size: 30px"></a> <br /> <br /> <br /> <br /> </div> <div class="col-sm-5 text-center"> <br /> <br /> <br /> <br /> <p id="para">@All rights are reserved by IT DESIGNERS</p> </div> <div class="col-sm-4 text-center"> <br /><br /> <p id="para"> <a href="">Visit Youtube Channel </a><br /><br /> <a href="">Send Email</a><br /><br /> <a href="">Contact On messenger</a><br /><br /> <a href="">Cotact on Facebook</a><br /><br /> </p> </div> </div> </div> <script src="https://unpkg.com/aos@next/dist/aos.js"></script> <script> AOS.init({ duration: 700, }); </script> </body> </html> <!DOCTYPE html> <html lang="en"> <head> <title>ITDesigners</title> <meta charset="utf-8" /> <meta name="viewport" content="width=device-width, initial-scale=1" /> <link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/4.5.2/css/bootstrap.min.css" /> <script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script> <link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/4.7.0/css/font-awesome.min.css" /> <script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.16.0/umd/popper.min.js"></script> <script src="https://maxcdn.bootstrapcdn.com/bootstrap/4.5.2/js/bootstrap.min.js"></script> <link