How to make portfolio website using javascript?

Your personal portfolio website is like a virtual Resume to the world. It’s an essential step for new developers, seasoned developers, and anyone looking to showcase their work. To build an impressive personal portfolio website you should have prior knowledge of HTML CSS and JavaScript. If not then you can use source code.
Why Your Personal Portfolio Matters?
Personal portfolio is not just a showcase of your skills it is your virtual resume. It shows your skills, experience expertise and your projects. It will attract clients and makes you credible person. Portfolio website will help you in getting attentions from clients, collaborators and companies. A well-structured portfolio leave a long lasting impression on viewer.
Getting Started with HTML
HTML creates a structure of website. It creates layout for your content. Start by HTML and define the essential elements such as headings paragraph images and lists. Structure your website to make navigation and styling easy.
HTML Code for Portfolio
<!DOCTYPE html>
<html lang="en">
<head>
<title>ITDesigners</title>
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width, initial-scale=1" />
<link
rel="stylesheet"
href="https://maxcdn.bootstrapcdn.com/bootstrap/4.5.2/css/bootstrap.min.css"
/>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script>
<link
rel="stylesheet"
href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/4.7.0/css/font-awesome.min.css"
/>
<script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.16.0/umd/popper.min.js"></script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/4.5.2/js/bootstrap.min.js"></script>
<link
rel="stylesheet"
href="https://use.fontawesome.com/releases/v5.7.0/css/all.css"
integrity="sha384-lZN37f5QGtY3VHgisS14W3ExzMWZxybE1SJSEsQp9S+oqd12jhcu+A56Ebc1zFSJ"
crossorigin="anonymous"
/>
<script src="https://kit.fontawesome.com/a076d05399.js"></script>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script>
<link
rel="stylesheet"
href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/4.7.0/css/font-awesome.min.css"
/>
<script src="https://cdnjs.cloudflare.com/ajax/libs/jquery/3.4.0/jquery.min.js"></script>
<link rel="stylesheet" href="https://unpkg.com/aos@next/dist/aos.css" />
<link rel="stylesheet" href="css/mainpage.css" />
</head>
<body id="bd">
<nav id="navigation" class="navbar navbar-expand-md">
<a class="navbar-brand" href="#">LOGO HERE</a>
<button
class="navbar-toggler"
type="button"
data-toggle="collapse"
data-target="#collapsibleNavbar"
>
<span
><i
style="color: white"
class="fa fa-bars"
style="font-size: 46px"
></i
></span>
</button>
<div class="collapse navbar-collapse" id="collapsibleNavbar">
<ul class="navbar-nav">
<li class="nav-item pt-3">
<a class="nav-link ml-5" href="index.html"
><i class="fas fa-home" style="font-size: 21px"></i> Home</a
>
</li>
<li class="nav-item dropdown ml-5 pt-3">
<a
class="nav-link dropdown-toggle"
href="#"
id="navbardrop"
data-toggle="dropdown"
>
About Us
</a>
<div class="dropdown-menu">
<a class="dropdown-item" href="loc.html">Location</a>
<a class="dropdown-item" href="team.html">Team</a>
<a class="dropdown-item" href="contact.html">Contact</a>
<a class="dropdown-item" href="instructors.html">Instructors</a>
</div>
</li>
<li class="nav-item ml-5 pt-3">
<a class="nav-link" href="services.html">Serving Students</a>
</li>
<li class="nav-item dropdown ml-5 p-3">
<a
class="nav-link dropdown-toggle"
href="#"
id="navbardrop"
data-toggle="dropdown"
>
More
</a>
<div class="dropdown-menu">
<a class="dropdown-item" href="cpage.html">Reviews</a>
<a class="dropdown-item" href="news.html">Newsfeed</a>
</div>
</li>
<li class="nav-item ml-5 pt-3">
<a class="nav-link" href="cpage.html">Reviews</a>
</li>
<li class="nav-item ml-5 pt-3">
<i
style="font-size: 35px; color: white"
class="fa fa-adjust change"
></i>
<p id="p2"></p>
</li>
</ul>
</div>
</nav>
<div class="container-fluid">
<div class="row">
<div class="col-sm-6 text-center">
<br />
<br />
<br />
<br />
<br />
<br />
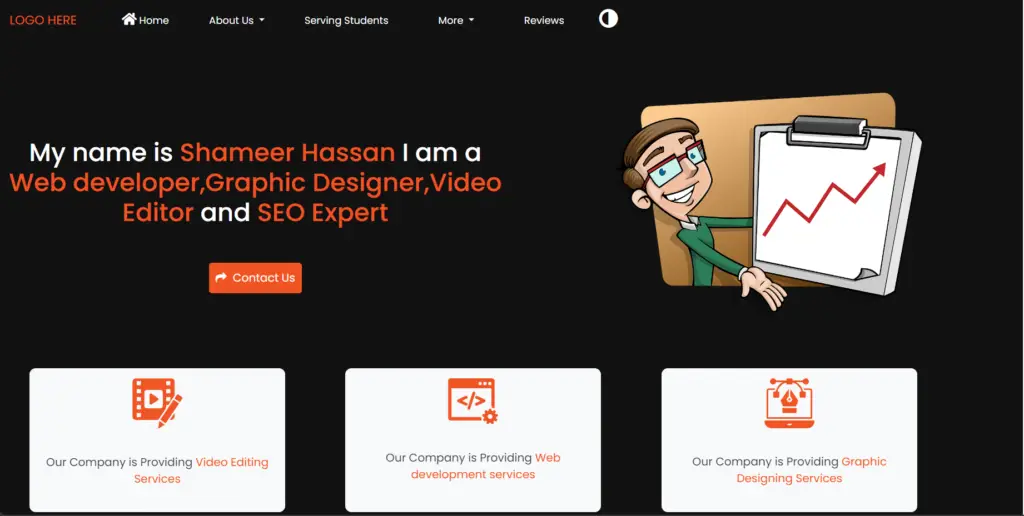
<h1>
My name is <span>ITDesigners</span> I am a
<span>Web developer,Graphic Designer,Video Editor</span> and
<span>SEO Expert </span>
</h1>
<br /><br />
<button>
<i class="fa fa-share" style="font-size: 18px; color: white"></i>
 Contact Us
</button>
<br /><br /><br /><br />
</div>
<div class="col-sm-6 text-center">
<br /><br /><br />
<img
class="img-fluid"
src="https://cdn.pixabay.com/photo/2016/06/13/15/07/presentation-1454403_960_720.png"
width="500px"
/>
</div>
</div>
</div>
<div class="container-fluid">
<div class="row">
<div
id="col1"
data-aos="flip-right"
class="bg-light col-sm-3 text-center text-dark m-5"
>
<img class="img-fluid m-3" src="images/icon3.png" width="80px" />
<br /><br />
<p id="para">
Our Company is Providing <span><a>Video Editing Services</a></span>
</p>
<br />
</div>
<div
id="col1"
data-aos="flip-left"
class="bg-light col-sm-3 text-center text-dark m-5"
>
<img class="img-fluid m-3" src="images/icon1.png" width="80px" />
<br /><br />
<p id="para">
Our Company is Providing
<span><a id="web" href="">Web development services </a></span>
</p>
<br />
</div>
<div
id="col1"
data-aos="flip-up"
class="bg-light col-sm-3 text-center text-dark m-5"
>
<img class="img-fluid m-3" src="images/icon2.png" width="80px" />
<br /><br />
<p id="para">
Our Company is Providing
<span><a>Graphic Designing Services</a> </span>
</p>
<br />
</div>
</div>
<br /><br /><br /><br />
</div>
<div class="container-fluid" data-aos="fade-up">
<div class="row">
<div class="col-sm-6 text-center">
<br />
<h1>Video Editing</h1>
<br />
<p id="para">
<span id="case">Be seen where everyone is watching</span><br />
With YouTube ads, reach potential customers and have them take
action when they watch or search for videos on YouTube – and only
pay when they show interest.
</p>
<br />
<button>
<i class="fa fa-share" style="font-size: 18px; color: white"></i>
 Try Video editing Service
</button>
</div>
<div class="col-sm-6 text-center">
<br /><br /><br />
<img src="images/video.png" width="500px" />
<br /><br /><br /><br /><br /><br />
</div>
</div>
</div>
<div class="container-fluid" data-aos="fade-up">
<div class="row">
<div class="col-sm-6 text-center">
<br /><br /><br />
<img src="images/graphic.png" width="500px" />
<br /><br /><br /><br /><br /><br />
</div>
<div class="col-sm-6 text-center">
<br />
<h1>Graphic Designing</h1>
<br />
<p id="para">
<span id="case">Design is Intelligence made Visible</span><br />
Wherever you are on your graphic design voyage, you’ll need guidance
from time to time as you navigate the murky waters of creativity.
What better place to look than the quotes of famous designers? After
all, these men and women didn’t become icons of their industry
without solving a problem or two along the way.
</p>
<br />
<button>
<a class="nav-link" href="graphic.html">
<i class="fa fa-share" style="font-size: 18px; color: white"></i>
 Try Graphic Designing Service</a
>
</button>
</div>
</div>
</div>
<div class="container-fluid" data-aos="fade-up">
<div class="row">
<div class="col-sm-6 text-center">
<br /><br /><br /><br /><br />
<h1>Web Development</h1>
<br />
<p id="para">
<span id="case">Code! Coding is Life</span><br />
By developing a web you cand increase interaction with your clients
and audience.You can enhance you sale by developing you own
web.........!
</p>
<br />
<button>
<i class="fa fa-share" style="font-size: 18px; color: white"></i>
 Try Web Development Service
</button>
</div>
<div class="col-sm-6 text-center">
<br /><br /><br />
<img src="images/web.png" width="500px" />
<br /><br /><br /><br /><br /><br />
</div>
</div>
</div>
<div id="footer" class="container-fluid">
<div class="row">
<div class="col-sm-3 text-center">
<br />
<br />
<h1>LOGO HERE</h1>
<br />
<br />
<br />
<a href="#" class="fa fa-facebook" style="font-size: 30px"></a>
<a href="#" class="fa fa-instagram ml-5" style="font-size: 30px"></a>
<a href="#" class="fa fa-youtube ml-5" style="font-size: 30px"></a>
<br />
<br />
<br />
<br />
</div>
<div class="col-sm-5 text-center">
<br />
<br />
<br />
<br />
<p id="para">@All rights are reserved by IT DESIGNERS</p>
</div>
<div class="col-sm-4 text-center">
<br /><br />
<p id="para">
<a href="">Visit Youtube Channel </a><br /><br />
<a href="">Send Email</a><br /><br />
<a href="">Contact On messenger</a><br /><br />
<a href="">Cotact on Facebook</a><br /><br />
</p>
</div>
</div>
</div>
<script src="https://unpkg.com/aos@next/dist/aos.js"></script>
<script>
AOS.init({
duration: 700,
});
</script>
</body>
</html>
Styling with CSS
After creating structure use CSS ty style your portfolio. Add color, margin, padding and select font size and family. Style it in way that it look easy and attractive. Use attractive color combination adjust image size and design. Overall improve design of your website.
CSS Code for Portfolio
@import url("https://fonts.googleapis.com/css2?family=Poppins:wght@200;300;400;500;600;700&display=swap");
* {
margin: 0;
padding: 0;
}
body {
font-family: "Poppins", sans-serif;
color: white;
background-color: #111111;
}
#navigation {
background-color: #111111;
color: white;
}
a {
color: white;
}
a:hover {
color: #f05423;
}
.dropdown-item:hover {
background-color: #f05423;
color: white;
border-radius: 15px;
}
i:hover {
color: #f05423;
}
span {
color: #f05423;
}
button:hover {
background-color: #111111;
color: #f05423;
border: 2px solid #f05423;
}
button {
background-color: #f05423;
color: white;
width: auto;
height: auto;
border: 2px solid #f05423;
text-align: center;
padding: 9px;
border-radius: 5px;
font-size: 18px;
outline: none;
}
#para {
font-size: 18px;
}
#col1 {
border-radius: 10px;
}
#col1:hover {
background-color: #f05423;
}
#web {
color: #f05423;
}
#case {
font-size: 38px;
}
#g1 {
border-bottom: 2px solid white;
text-align: center;
}
#col2 {
border-right: 3px solid #f05423;
}
#btn1 {
background-color: #f05423;
color: white;
width: 250px;
height: auto;
border: 2px solid #f05423;
text-align: center;
padding: 9px;
border-radius: 5px;
font-size: 18px;
outline: none;
}
#btn1:hover {
background-color: #111111;
color: #f05423;
border: 2px solid #f05423;
}
#col2 {
font-size: 20px;
}
#col4 {
border-right: 2px solid #f05423;
}
#footer {
background-color: #1e1e1e;
}
#scroll {
border-top: 2px solid #f05423;
}
Adding Interactivity with JavaScript
Integrate JavaScript if you want to take you portfolio website on next level. JS add dynamic elements to your website such as modals, slider, alerts and popups. You can even integrate contact form in it. JavaScript increase interaction in website and enhances user experience, making your portfolio stand out from the static ones.
Javascript Code for Portfolio
$(document).ready(function () {
$("#all").css("background-color", "#F05423");
$("#one").show("slow");
$("#two").show("slow");
$("#three").show("slow");
$("#four").show("slow");
$("#five").show("slow");
$("#six").show("slow");
$("#all").click(function () {
$("#one").show("slow");
$("#two").show("slow");
$("#three").show("slow");
$("#four").show("slow");
$("#five").show("slow");
$("#six").show("slow");
$("#bcard").css("background-color", "#111111");
$("#all").css("background-color", "#F05423");
$("#social").css("background-color", "#111111");
$("#books").css("background-color", "#111111");
$("flyer").css("background-color", "#111111");
$("#logos").css("background-color", "#111111");
$("#letters").css("background-color", "#111111");
});
$("#bcard").click(function () {
$("#one").hide("slow");
$("#two").hide("slow");
$("#three").show("slow");
$("#four").hide("slow");
$("#five").hide("slow");
$("#six").hide("slow");
$("#bcard").css("background-color", "#F05423");
$("#all").css("background-color", "#111111");
$("#social").css("background-color", "#111111");
$("#books").css("background-color", "#111111");
$("flyer").css("background-color", "#111111");
$("#logos").css("background-color", "#111111");
$("#letters").css("background-color", "#111111");
});
$("#logos").click(function () {
$("#one").show("slow");
$("#two").hide("slow");
$("#three").hide("slow");
$("#four").hide("slow");
$("#five").hide("slow");
$("#six").hide("slow");
$("#bcard").css("background-color", "#111111");
$("#all").css("background-color", "#111111");
$("#social").css("background-color", "#111111");
$("#books").css("background-color", "#111111");
$("flyer").css("background-color", "#111111");
$("#logos").css("background-color", "#F05423");
$("#letters").css("background-color", "#111111");
});
$("#books").click(function () {
$("#one").hide("slow");
$("#two").hide("slow");
$("#three").hide("slow");
$("#four").show("slow");
$("#five").hide("slow");
$("#six").hide("slow");
$("#bcard").css("background-color", "#111111");
$("#all").css("background-color", "#111111");
$("#social").css("background-color", "#111111");
$("#books").css("background-color", "#F05423");
$("flyer").css("background-color", "#111111");
$("#logos").css("background-color", "#111111");
$("#letters").css("background-color", "#111111");
});
$("#poster").click(function () {
$("#one").hide("slow");
$("#two").show("slow");
$("#three").hide("slow");
$("#four").hide("slow");
$("#five").hide("slow");
$("#six").hide("slow");
$("#bcard").css("background-color", "#111111");
$("#all").css("background-color", "#111111");
$("#social").css("background-color", "#111111");
$("#books").css("background-color", "#111111");
$("poster").css("background-color", "#F05423");
$("#logos").css("background-color", "#111111");
$("#letters").css("background-color", "#111111");
});
$("#letters").click(function () {
$("#one").hide("slow");
$("#two").hide("slow");
$("#three").hide("slow");
$("#four").hide("slow");
$("#five").hide("slow");
$("#six").show("slow");
$("#bcard").css("background-color", "#111111");
$("#all").css("background-color", "#111111");
$("#social").css("background-color", "#111111");
$("#books").css("background-color", "#111111");
$("flyer").css("background-color", "#111111");
$("#logos").css("background-color", "#111111");
$("#letters").css("background-color", "#F05423");
});
});
Building a personal portfolio is not a skill improvement. It increases your online presence. By practicing HTML, CSS, and JS, you can create an attractive portfolio that will reflect your personality and skills. Remember that your portfolio website is your living entity, so keep updating it regularly.
No, it is not necessary to be a coding expert to build a coding website. You can easily create a personal portfolio website if you have basic knowledge of HTML, CSS, and Javascript. If you don’t have basic knowledge, you can make this with the help of free source code, or you can watch any tutorial on YouTube related to a personal portfolio website.
Aim to update your portfolio after every few weeks or when you complete some significant project. Consistent updating shows your passion for your profession.
Yes, you can use a platform like WordPress to create a portfolio website, but learning the basics of coding will benefit your future career.
-
Where Do YouTubers Get Their Music?
-
Top 20 Machine Learning Project Ideas for Final Years with Code
-
Why Creators Choose YouTube: Exploring the Four Key Reasons
-
10 Advance Final Year Project Ideas with Source Code
-
10 Deep Learning Projects for Final Year in 2024
-
Realtime Object Detection
-
AI Music Composer project with source code
-
E Commerce sales forecasting using machine learning
-
30 Final Year Project Ideas for IT Students
-
Stock market Price Prediction using machine learning
-
c++ Projects for beginners
-
Python Projects For Final Year Students With Source Code
-
20 Exiciting Cyber Security Final Year Projects
-
10 Web Development Projects for beginners
-
Top 10 Best JAVA Final Year Projects
-
Fake news detection using machine learning source code
-
C++ Projects with Source Code
-
15 Exciting Blockchain Project Ideas with Source Code
-
Artificial Intelligence Projects For Final Year
-
Hand Gesture Recognition in python
-
How to Host HTML website for free?
-
Credit Card Fraud detection using machine learning
-
Hate Speech Detection Using Machine Learning
-
How to Download image in HTML
-
Best 21 Projects Using HTML, CSS, Javascript With Source Code
-
10 advanced JavaScript project ideas for experts in 2024
-
Best Machine Learning Final Year Project
-
Python Projects For Beginners with Source Code
-
Ethical Hacking Projects
-
Plant Disease Detection using Machine Learning
-
20 Advance IOT Projects For Final Year in 2024
-
Data Science Projects with Source Code
-
Top 7 Cybersecurity Final Year Projects in 2024
-
Artificial Intelligence Projects for the Final Year
-
portfolio website using javascript
-
Top 13 IOT Projects With Source Code
-
Phishing website detection using Machine Learning with Source Code
-
10 Exciting C++ projects with source code in 2024
-
10 Exciting Next.jS Project Ideas
-
17 Easy Blockchain Projects For Beginners
-
Best 13 IOT Project Ideas For Final Year Students
-
Heart Disease Prediction Using Machine Learning
-
Fabric Defect Detection
-
How to Change Color of Text in JavaScript
-
Wine Quality Prediction Using Machine Learning
-
Diabetes Prediction Using Machine Learning
-
10 Final Year Projects For Computer Science With Source Code
-
Car Price Prediction Using Machine Learning
-
10 TypeScript Projects With Source Code
-
Chronic Kidney Disease Prediction Using Machine Learning